City Website Transitions to Responsive Design
It is projected that by 2014 over 50% of website requests will be made from mobile devices.
This article is 13 years old. It was published on June 1, 2012.

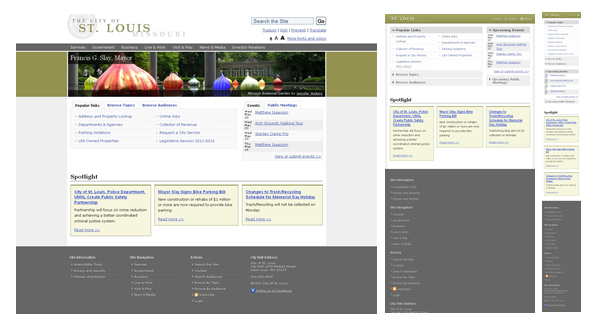
The City website is now using a responsive web design that scales gracefully for mobile devices. The site automatically formats to a wide variety of screen sizes, from smartphones, to desktop and everything in between.
The web team chose responsive design as its strategy to meet the growing use of mobile devices to access its website content. A trend supported by findings from the Pew Research Center, Nielsen, and Gartner that project that by 2014 over 50% of website requests will be made from mobile devices.
The website adoption of responsive design makes all its content accessible to mobile devices, an improvement over a scaled-down mobile website that links to a fraction of the site content.
The implementation of responsive design has the future in mind. The rapid development of mobile devices will make it more likely that users can access the website content with the latest tool available.
Users can see how http://stlouis-mo.gov and other website render on multiple devices using this tool.
-
Contact Information:
Sonja Pelli
Manager of Internet Services and Community Information Network -
Department:
Community Information Network
-
Topic:
Local Government Records
Most Read News
- City of St. Louis Extends Application Deadline for Private Property Assistance to Feb. 28 Additionally, the City will continue to remove tornado debris placed by the curb until Feb. 28.
- City of St. Louis Outlines Preparations for Extreme Cold Weather Event Forecasted temperatures are expected to drop into the single digits overnight, with daytime highs in the teens and 20s, and wind chills falling below zero at times. A Winter Storm Watch is in effect from late Friday night through Sunday morning.
- City of St. Louis Adjusts Timeline for Employee Compensation Plan The revised timeline ensures the plan is accurate and sustainable for both the workforce and taxpayers.
Help Us Improve This Page
Did you notice an error? Is there information that you expected to find on this page, but didn't? Let us know below, and we'll work on it.
Feedback is anonymous.