Writing for the Web
Writing considerations and practices for web content contributors
Content Accessibility
Reading Level
With the exception of legal and policy documents that require the use of more complex language, content on the site should be readable at a 6th grade reading level.
Resources
Nested Headers
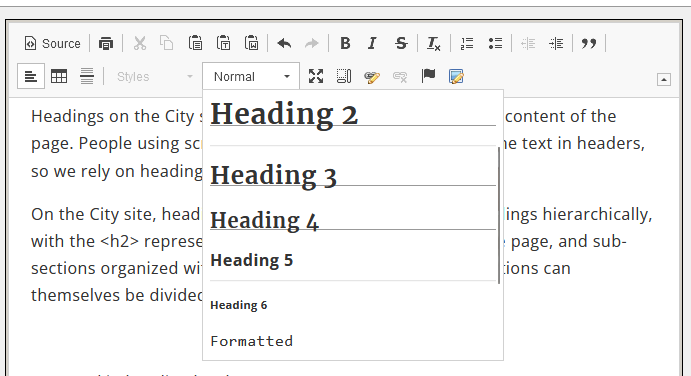
Headings on the City site are used to form an outline of the content of the page. People using screen readers cannot see the sizes of the text in headers, so we rely on headings <h1> through <h6>.
On the City site, heading 1 is always the page title. Use headings hierarchically, with the <h2> representing the most important ideas on the page, and sub-sections organized with <h3> level headings. Those sub-sections can themselves be divided with <h4> level headings, and so on.

Do not skip heading levels.
Do not select heading levels based on their appearance. Select the appropriate heading rank in your hierarchy.
Resources
Links
Links should include the context of the thing they are linking to in the text. Examples:
- Not good: To learn how this data was processed, click here.
- Good: Learn how this data was processed.
Creating links this way makes it easier for everyone to quickly understand and use your content.
Resources
Image Accessibility
All images should include an alt attribute, but not all images should have alt text.
Think about what would happen if the image were to disappear. Would any relevant and important information be missing?
There are no golden rules, so use your best judgement.
Images That Should Have Alt Text
Images that tell an important part of the story you are telling should have descriptive alt text.
Make sure that the alt text would be able to adequately replace what the image represents if the image were to disappear or if someone wasn't able to see it.
Images That Should Not Have Alt Text
Images that are purely for decoration or that repeat the meaning of something that is already in text likely do not need alt text.
Adding alt text to these types of images will just add unecessary text to slog through for screen reader users, and if the image file were to go missing or become corrupted it will add unnecessary noise for everyone.
Document Accessibility
Documents should follow the same rules as for web contenet and images.