Element Layouts
How to change the look of elements using layouts.
Overview
Layouts are used to format and display elements. Some elements have more than one layout available.
The Photo Gallery element has three different layouts for displaying the gallery in different situations.
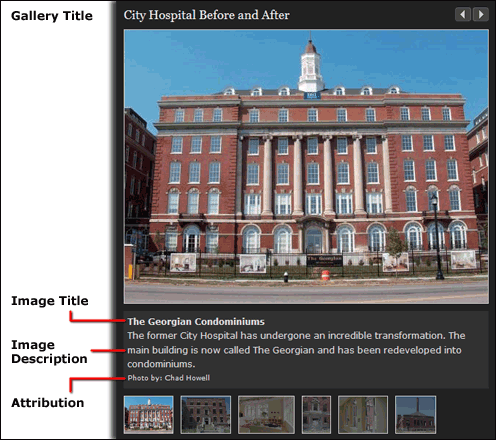
Full Layout

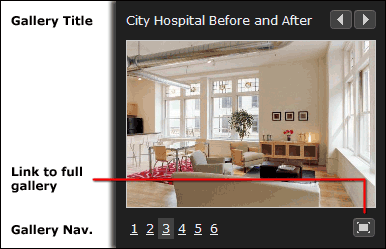
Medium Layout

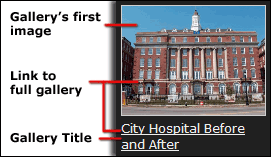
Small Layout

Step 1: Are Layouts Available?
Not all elements have custom layouts to choose from.
- Go into Author or Edit mode.
- Click on the element's
 edit icon in the upper left corner.
edit icon in the upper left corner. - If an option called "Choose Layout" is available, this element has render handlers to choose from.
Step 2: Choose the Layout
- Click on Choose Layout, which will bring up a list of available options.
- Default is the element's default layout.
- Standard Rendering displays the element in CommonSpot's standard way.
- The rest of the options are custom layouts.
- Click to highlight the one you wish to use.
- Click Save.
Help Us Improve This Page
Did you notice an error? Is there information that you expected to find on this page, but didn't? Let us know below, and we'll work on it.
Feedback is anonymous.